Il presente articolo evidenzia pregi e difetti della meglio conosciuta Tecnica FIR, utilizzata per inserire testo alternativo o nascosto sotto ad un immagine web.
In particolare, si evidenzia come sia attualmente possibile e decisamente consigliato l'utilizzo di Tag HTML <img> e corrispettivo attibuto ALT Image come valida alternativa alla suddetta tecnica.
In particolare, l’utilizzo della Tecnica FIR permette effettivamente di inserire un contenuto testuale “nascosto” sotto ad un immagine, che può essere di conseguenza inserita a livello di CSS come background.
Siamo consapevoli del fatto che l’utilizzo di immagini come background di un div da CSS abbia un vantaggio di portabilità e facilità di modifica delle stesse, rispetto all’utilizzo di tag HTML <img>.
Tuttavia, quello che consigliamo è sempre l’utilizzo del corretto tag <img> per una serie di motivi:
- Il tag <img> permette l’indicizzazione delle immagini, che è il primo punto per il quale vi abbiamo suggerito l’intervento. L’utilizzo di tecnica FIR, o in generale l’omissione del tag <img> rende faticoso, a meno di ulteriori complessi accorgimenti, l’indicizzazione delle immagini da parte degli spiders dei motori di ricerca, compreso il Google-Bot.
- Il tag <img> permette comunque l’inserimento di un testo alternativo, meglio conosciuto come attributo ALT dell’immagine. Tale attributo è stato introdotto proprio per permettere la leggibilità delle immagini da parte di browser testuali e, ancora più importante, la leggibilità del contenuto di una pagina web da parte di software o browser specifici per disabili. L’utilizzo di tale tag è quindi esattamente sostitutivo della attuale tecnica FIR, in quanto gli spiders tendono ormai a leggere l’ALT dell’immagine e considerarlo come contenuto testuale della pagina web stessa.
- Il tag <img> è compatibile con l’utilizzo, sempre grazie ad ALT Image, delle immagini come link in ottica SEO. E’ infatti possibile definire l’ALT dell’immagine come Anchor Text del link, per notare come la copia cache relativa sia uguale ad un eventuale inserimento di solo link con Anchor Text.
Viste queste considerazioni, ecco come consigliamo di fare la modifica per passare da un utlizzo di Tecnica FIR ad un semplice <img> tag SEO Friendly.
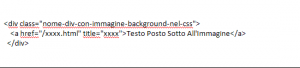
Eccome un ipotetico esempio di utlizzo Tecnica FIR nel CSS:
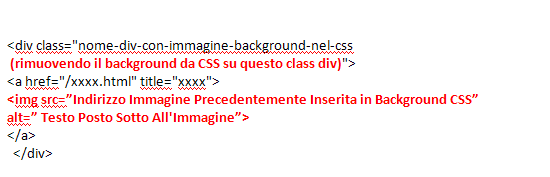
Ecco come invece andrebbe inserita un immagine per poter essere correttamente indicizzata , utilizzato anche il relativo contenuto testuale o ALT Image: